
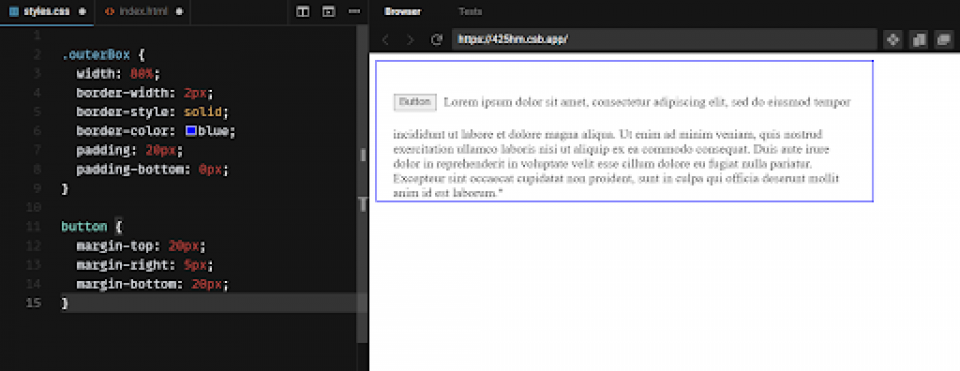
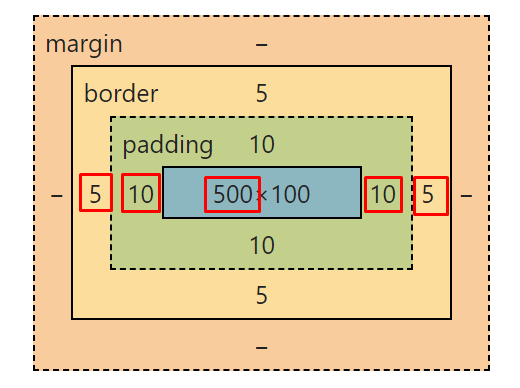
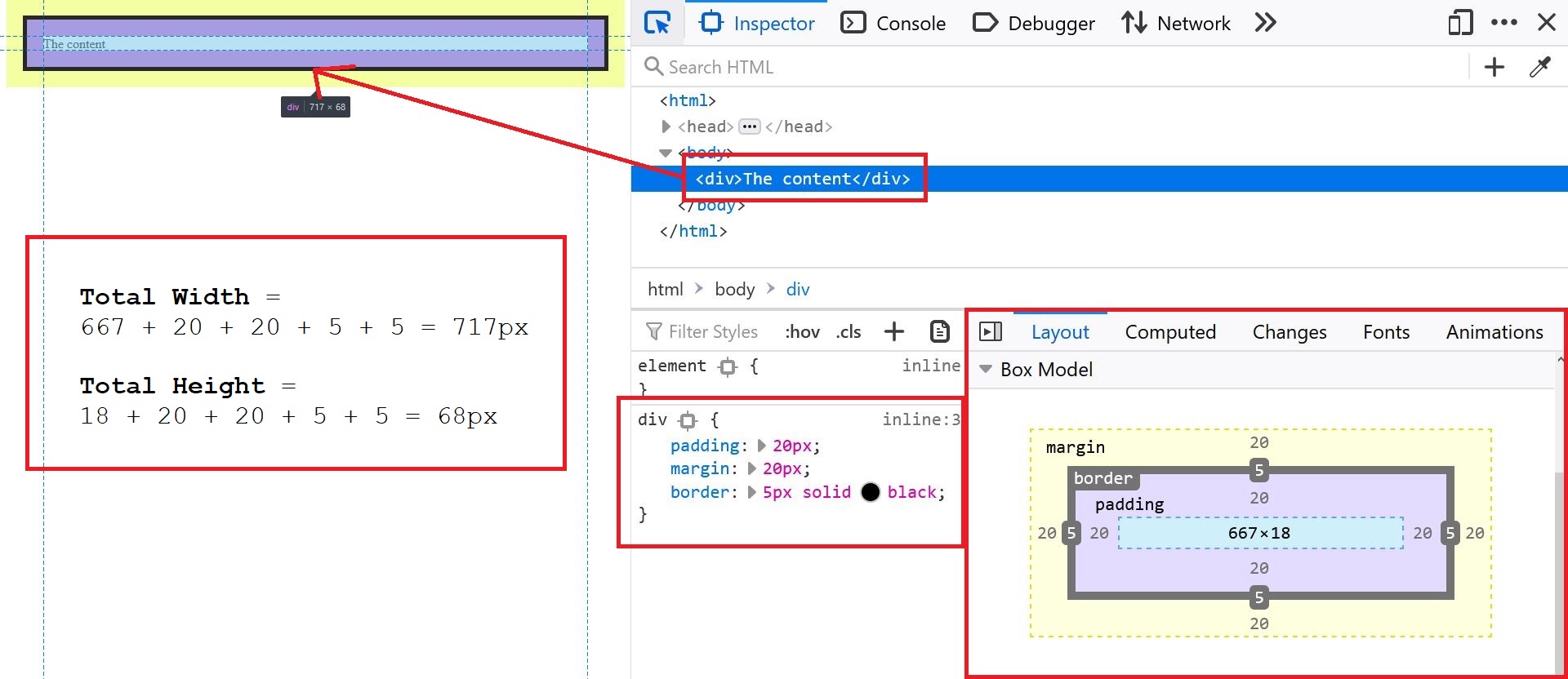
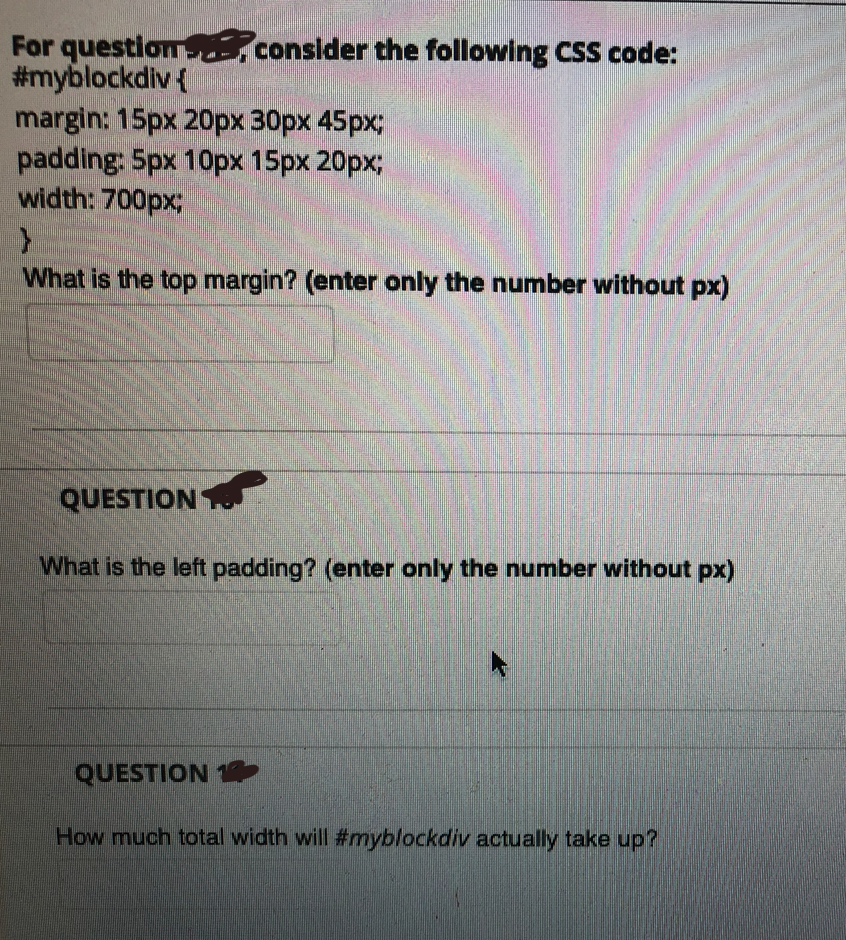
Zach Gollwitzer on Twitter: "Basic Calcs Element width = content width + left padding + right padding + left border + right border Element height = content height + top padding +

Adding objects to the background - HTML & CSS - SitePoint Forums | Web Development & Design Community

.png)




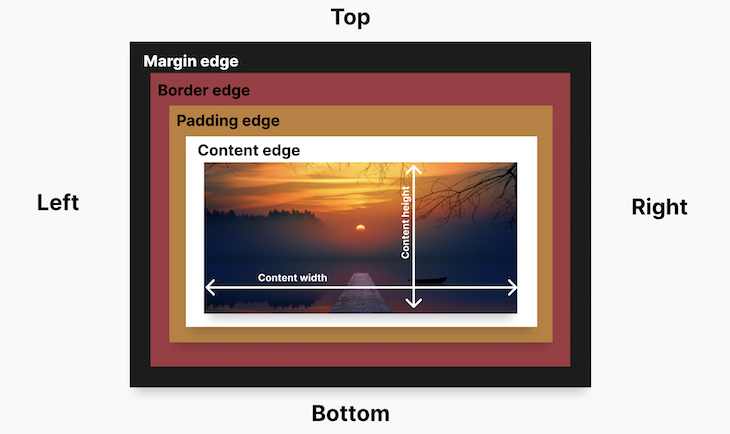
![CSS Margin and Padding [Designikx Tutorial] | CSS Style CSS Margin and Padding [Designikx Tutorial] | CSS Style](https://designikx.files.wordpress.com/2012/12/margin-4.jpg?w=584)